
教程视频:
环比数据是指与同年的上一期相比的数据。如果做的是周数据比较,环比就是本周数据比上周的数据;如果做的是月数据比较,环比就是本月数据比上月的数据;如果做的是季数据比较,环比就是本季数据比上季的数据。对于某些经济现象,环比更能说明问题。
环比有环比增长速度和环比发展速度两种方法。
计算公式:
· 环比增长速度=(本期数-上期数)÷上期数×100% 反映本期比上期增长了多少
· 环比发展速度=本期数÷上期数×100% 环比发展速度是报告期水平与前一期水平之比,反映现象在前后两期的发展变化情况。
· 环比增长速度= 环比发展速度 - 1
· 举例: 本期销售额为500万,上期销售额为350万 。环比增长速度=(500-350)÷350×100%=42.86% 环比发展速度=500/350×100%=142.86%
注:以下行文中制作样例中为环比增长速度。
那么如何在Style Report 中制作同比数据分析图呢?
第一步: 打开报表软件Style Report 的报表设计器,新建一张空白报表。从工具箱中拖拽一个图表到编辑区域,选择数据源,拖拽至XY轴的制定位置,如下图:

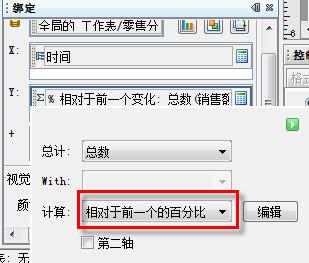
第二步: 设定环比, 在报表软件Style Report 中匹配了环比、同比等基本的数据分析算法,可以直接调用。比如采用“相对于前一个的百分比”即可实现同比,通过Y轴 计算 下拉框中选中即可,如下图:

第三步: 调整bar图。为了增加同比图表的表达效果,通常我们会把负值标注为红色以作区分。在报表软件Style Report中用"高亮"功能来实现。
调用图表的自身的高亮功能,需切换至“实况编辑“模式,即:

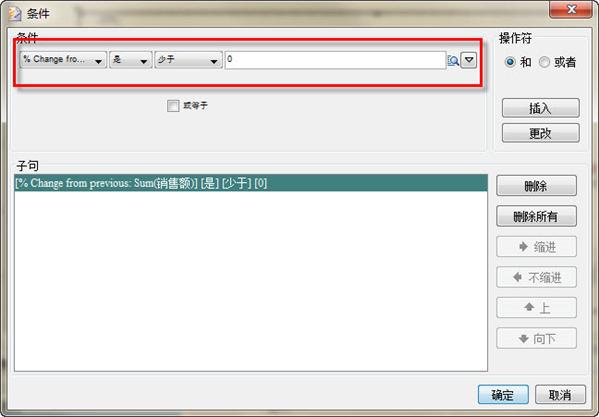
在实况编辑模式下,高亮功能被启动,用户可以自行设定条件以确定图表颜色设定规则。如本例中只需设定小于0的数值显示为红色即可。 如下面两张图所示:


第四步:编辑图表属性 报表软件Style Report 提供个性化的图表属性设定,例如字体、颜色等等多样的选择,让用户可以制作出满意的图表,本例中调整了XY轴的字体,同时也选择显示值在bar图上。
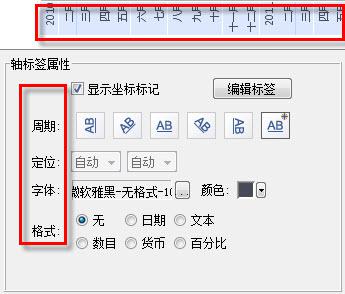
编辑图表属性时,需要先将图表选中,才能对其进行个性化的编辑,如下图显示对X轴标签属性--字体、格式、周期等设定:

第五步:点击预览。通过以上几个简单的步骤,一个清晰的环比图表制作完毕,见下图: